Duh rupanya banyak yang salah paham nih tentang postingan kang rohman yang kemaren, saya tegaskan bahwa postingan itu khusus bagi anda yang sudah me modifikasi kotak komentar dengan kotak komentar yang di buat oleh jackbook. Bagi anda yang belum pernah memodifikasi kotak komentar sebelumnya alias masih perawan, silah baca postingan oom yang di sini atau mungkin ingin kang rohman yang nulis :D ya udah kalau gitu kang rohman tulis aja deh sekalian.
Sekali lagi saya tegaskan bahwa tutorial pasang kotak komentar di bawah posting ini khusus bagi anda yang belum pernah memodifikasi kotak komentar anda sebelumnya atau dengan kata lain masih asli dari sononya. Yukkk...kita mulai saja biar cepat kelar.
Duhhh... saya belum berhasil nih!!! gimanaaaa??????
Jika belum berhasil, bisa mencoba langkah-langkah di bawah ini (biasanya jarang ada yang gagal kalau yang ini).
Langkah #1
Sudah belum minum nya? kalau sudah, kita mulai lagi dech. nyok encang encing enya babeh kita mulai lagi main bajidor nya ya.
nya? kalau sudah, kita mulai lagi dech. nyok encang encing enya babeh kita mulai lagi main bajidor nya ya.
Langkah #2
Biasanya kalau dengan cara yang kedua ini jarang gagal, jika masih gagal juga, ya udah kang rohman ucapkan "kaciaaaaaaaaan dech loe"
Sekali lagi saya tegaskan bahwa tutorial pasang kotak komentar di bawah posting ini khusus bagi anda yang belum pernah memodifikasi kotak komentar anda sebelumnya atau dengan kata lain masih asli dari sononya. Yukkk...kita mulai saja biar cepat kelar.
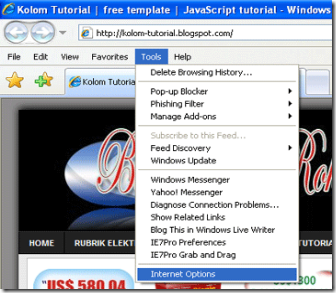
- Silahkan Login ke http://draft.blogger.com dengan ID blogger anda. Ingat! bukan login ke blogger.com tapi ke draft.blogger.com karena fasilitas ini masih dalam tahap uji coba.
- Tuju pada blog yang akan anda pasang kotak komentarnya. Klik pada Pengaturan
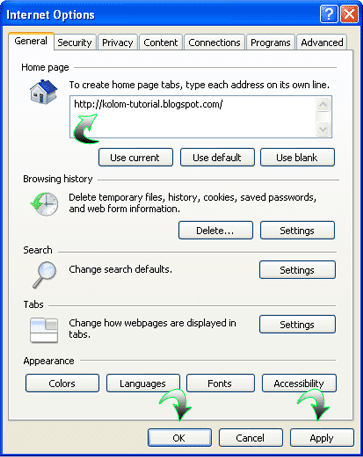
- Klik tab Komentar, tuju ke tulisan Penempatan Formulis Komentar, kemudian beri tanda pada radio button untuk Disemat di bawah entri. Biar lebih jelas, sok dilihat gambarnya :
- Klik tombol Simpan Pengaturan yang ada di bagian bawah layar monitor anda.
- Selesai. Silahkan lihat hasilnya, mudah-mudahan langsung sukses.

Duhhh... saya belum berhasil nih!!! gimanaaaa??????
Jika belum berhasil, bisa mencoba langkah-langkah di bawah ini (biasanya jarang ada yang gagal kalau yang ini).
Langkah #1
- Masih dalam posisi yang tadi, klik Tata Letak.
- Klik Edit HTMl.
- Klik pada tulisan Download Template Lengkap di bagian sebelah atas monitor. Silahkan di Backup dulu templatenya (sangat penting).
- Beri tanda centang pada kotak kecil di samping tulisan Expand Template Widget.
- Tunggu beberapa saat sampai proses selesai.
- Cari kode yang seperti di bawah ini( karena kadang kode template berbeda-beda, silahkan fokus ke kode yang warna hijau, dan biasanya kode ini ada dua, pilih kode yang posisinya di bagian bawah ya!)
- Hapus / delete kode diatas, lalu ganti dengan kode di bawah ini :
- Klik tombol Simpan Template.
- Langkah #1 selesai, yuk
 dulu biar lebih santai gitu lhohhh..
dulu biar lebih santai gitu lhohhh..

<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</p>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
Sudah belum minum
Langkah #2
- Klik pada Pengaturan
- Klik tab Komentar, tuju ke tulisan Penempatan Formulis Komentar, kemudian beri tanda pada radio button untuk Disemat di bawah entri. Biar lebih jelas, sok dilihat gambarnya :
- Klik tombol Simpan Pengaturan yang ada di bagian bawah layar monitor anda.
- Selesai. Silahkan lihat hasilnya.

Biasanya kalau dengan cara yang kedua ini jarang gagal, jika masih gagal juga, ya udah kang rohman ucapkan "kaciaaaaaaaaan dech loe"